如何使用bilibili图床
安装和配置
- 安装PicGo , 打开然后再安装bilibili图床插件
- bilibili图床设置
- 图床配置名可修改
- 获取SESSDATA和csrf 保持默认
- 获取B站SESSDATA
- 登录B站
- 按
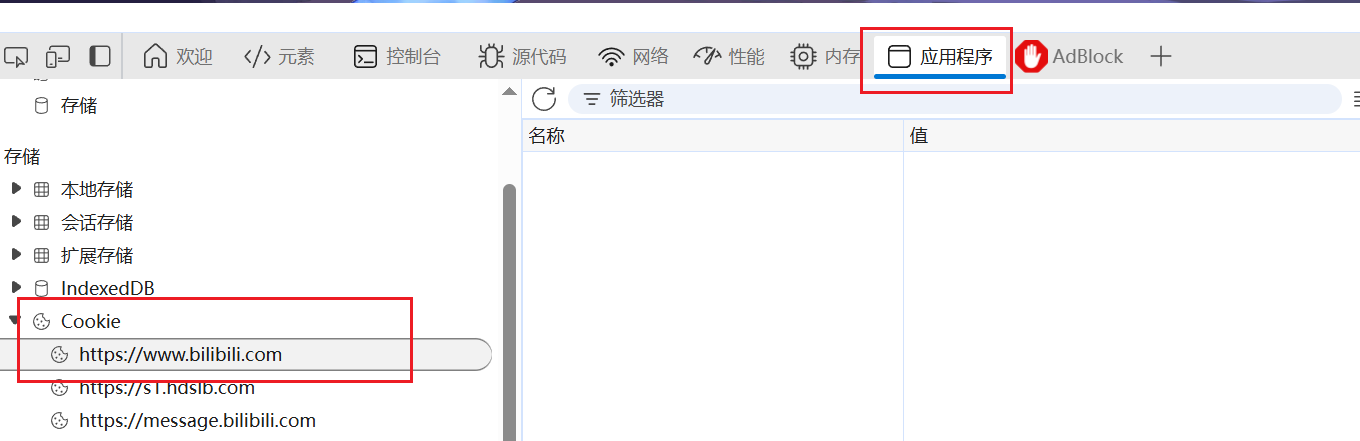
F12打开控制台 - 点击应用程序 ,选择Cookie , 点击第一个哔哩哔哩网址
- 到
SESSDATA还有bli_jct复制即可 , 这里bli_jct 对应的就是csrf

这里图片样式就不说了 ,我好像并没有怎么去使用过
解决防盗链问题
B站开启了防盗链,利用的是HTTP的Referer属性做判断。如果Referer是他白名单之外的网站,就会返回403
全站图片使用
在html的head标签中设置如下标志,那么全站资源引用都不会携带referrer
1 | <meta name="referrer" content="no-referrer"> |
新窗口打开
主要设置rel="noreferrer",使用window.open打开的话是会默认携带referrer的,第一次还是会403
1 | <a rel="noreferrer" target="_blank"></a> |
图片测试:

评论
